Since we now understand that the new ClientSideWebPart (CSWP - not to be confused with the ClientWebPart, nor the ScriptEditorWebPart) forms the bulk of the current preview functionality in the SPFx, we can start to reverse engineer what the CSWP is doing exactly.
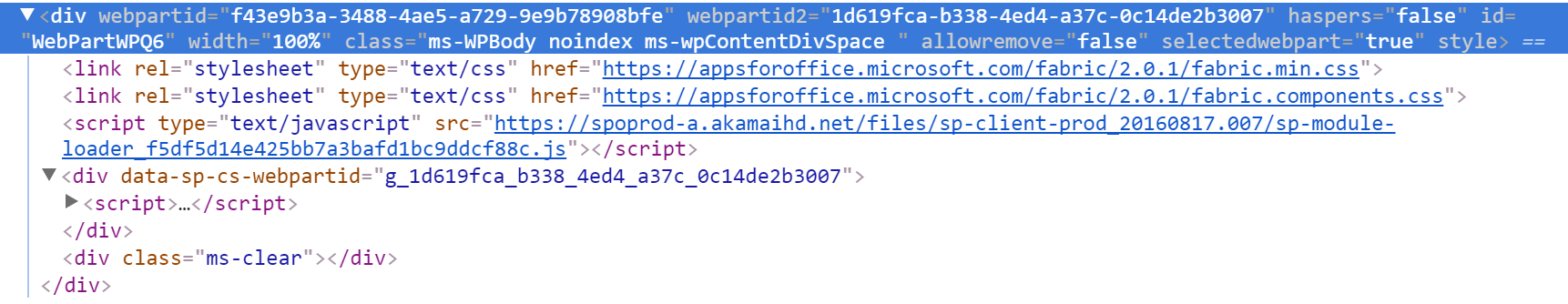
If we take a look at the DOM element of a CSWP that we drop on the page using the developer tools, we’ll find the following:

Ok, so that’s not so bad, a couple CSS references to Office UI Fabric, and a script reference to a file called “sp-module-loader…js” hosted on a SPO CDN, and a inline script element.
If we look at sp-module-loader.js real quick we’ll find that it’s the same as the module that is part of the SPFx yeoman template, @microsoft/sp-module-loader on NPM. We find that includes some ES6 polyfills: es6-collections, es6-promise and whatwgfetch. We also find a wrapper around SystemJS – this is what is used for the ‘System’ object at global scope.
So now we know where SystemJS is getting loaded and how module loading is performed by the CSWP.
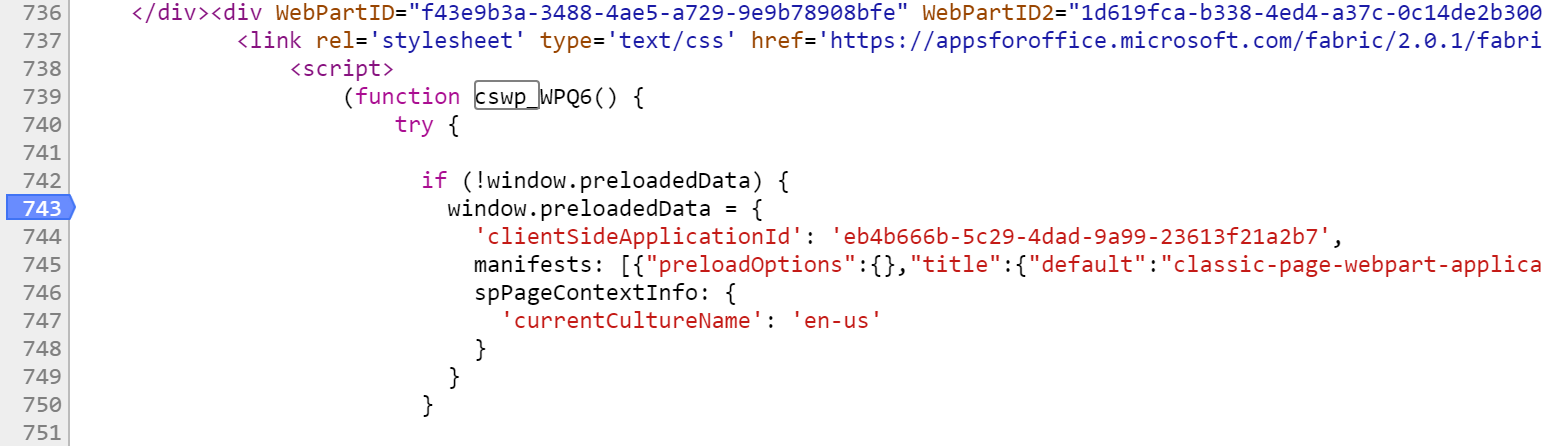
If we expand the inline script element, we find a script that executes and adds a ‘preloadedData’ property to the global window object.

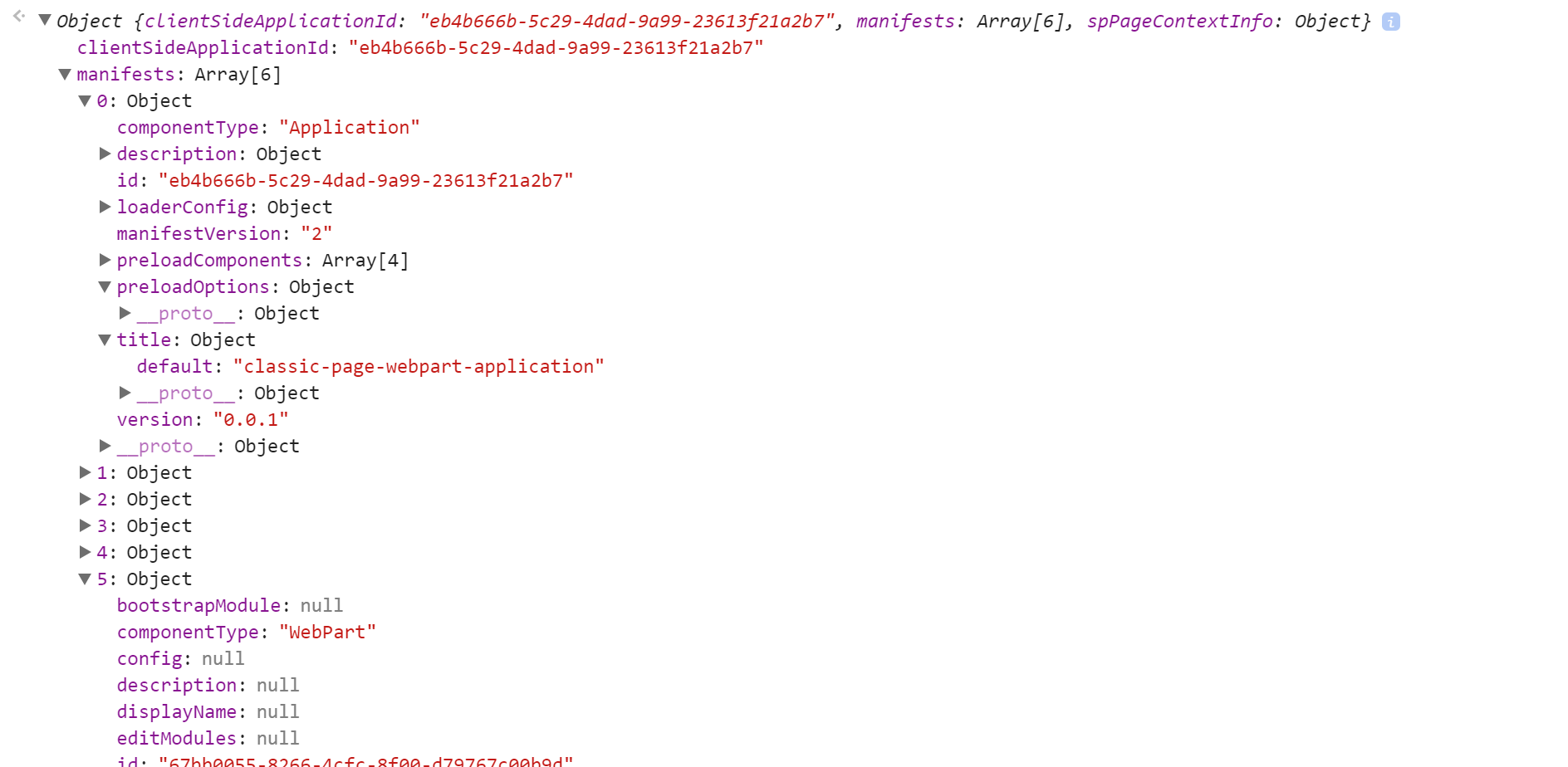
If we use the dev tools console, we can get a better view of what’s been set on window.preloadedData

Well that looks exactly like what’s within manifest.json that generated by the SPFx tooling, except that there are a few more manifests beyond my webpart, of a couple other componentTypes.
In my case, the manifests include:
- classic-page-webpart-application
- office-ui-fabric-react.bundle
- sp-client-framework.bundle
- react-flux.bundle
- sp-client-preview
- seans-dynamic-list-form.bundle
So this is where the other modules that makeup a SPFx webpart are getting loaded. React, Flux, Office UI Fabric, and some new SPFx client libraries that we covered previously.
Interestingly enough, if we look at the “componentType” properties of these objects, the first manifest has a “componentType” of “Application” and the others have a “componentType” of “Library”.
I’d wager that we’d be able to add additional components to our SPFx project that define these types of components – even though the current yeoman template and tutorial seems to indicate the current SPFx tooling does one thing, and one thing only: Generate a project that contains a single CSWP.
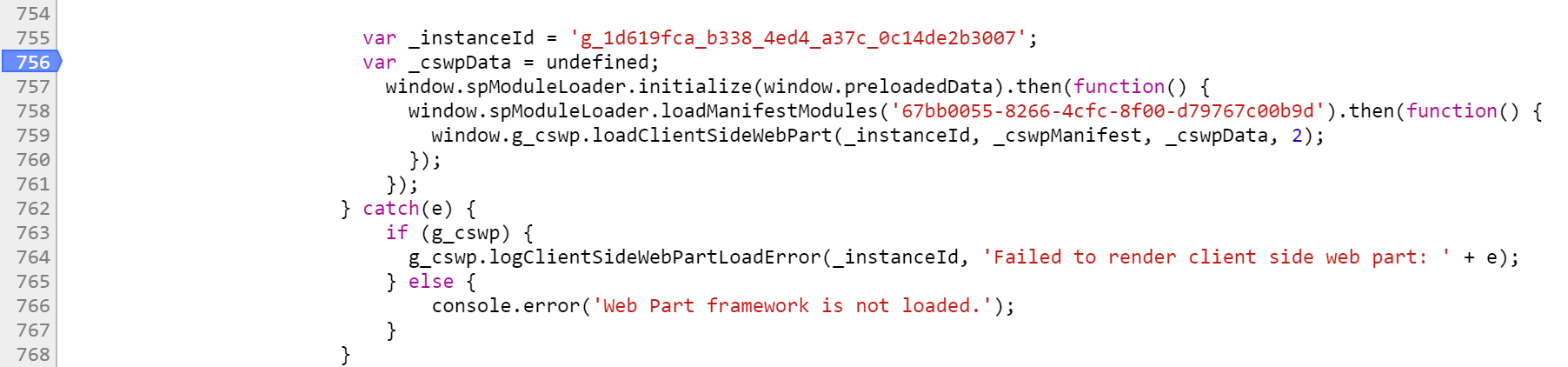
Finally, at the end of the script element, after the manifest definitions we see the following:

This is the actual code which is calling out to SystemJS to asynchronously load the module for my webpart (that’s my webpart guid as the first parameter) and then call a loadClientSideWebPart of @microsoft\sp-client-preview...classicpagebootstrapper.js.

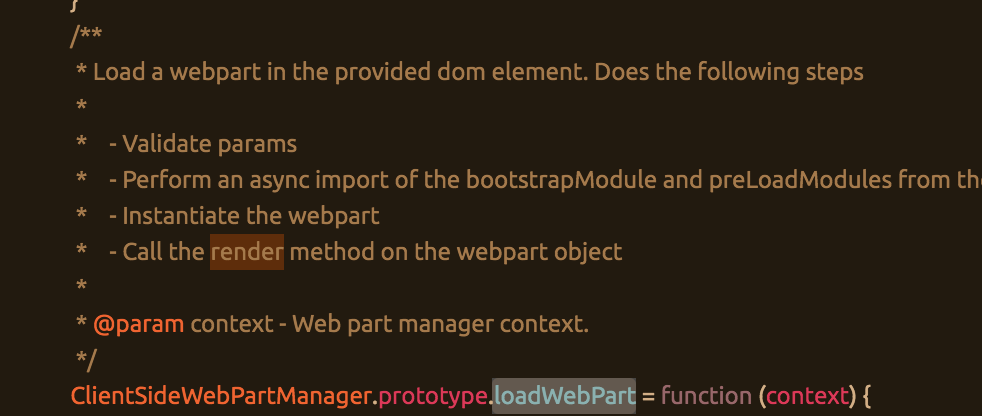
If we follow this function down, we find it is responsible indirectly of calling the render method of my webpart through the ‘loadWebPart’ function of a ClientSideWebPartManager:

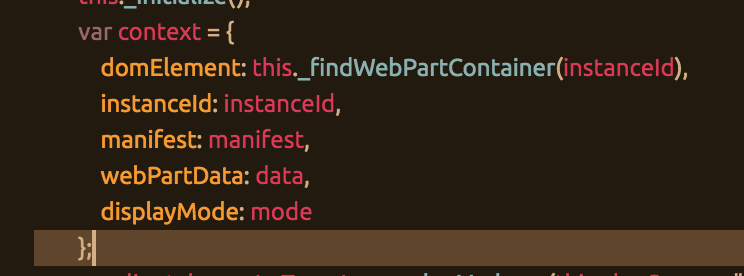
passing in the following context. This is important as these properties are being made available to us (if you recall the tutorial, we use the domElement.innerHTML to set the contents of our CSWP)

So there you have it. If you made it this far, we now have a bit of an understanding of what exactly the CSWP is doing, soup to nuts and somewhat of an understanding of what bits are responsible for calling our “render” method in our CSWP and what is being passed to the current context in our render method.
TLDR;
CSWP uses SystemJS to performing module loading, and loads office-ui-fabric, SPFx components and react-flux bundles as well as our webpart bundle. Once those are loaded it calls the “render” method of our CSWP which is the direct hook into our webpart code.
Hope this helps!
