After diving in deep to SPFx I wanted to share some findings about some misconceptions about what SPFx is and isn’t that I had and couldn’t find elsewhere.
Feel free to correct where I’m wrong and supply any more info. This is all subject to change, but these are current findings with the current bits.
Chris O’Brien’s blog is a great help on this, and referenced throughout http://www.sharepointnutsandbolts.com/
Skipping the marketing for a second, what exactly is the SharePoint Framework (SPFx) from a technical standpoint?
TLDR; SPFx provides cross-platform tooling that generates a SharePoint add-in (.spapp) that defines a ClientSideWebPart (new to SP v16) and configures it with information about where the JS files that make up your client-side web part are located.
Long version: SPFx provides a yeoman template that contains a provides of things once initialized.
1) Pulls in a number of npm packages that contain the ‘framework’ and provides ts->js transpilation and webpack packaging
2) Defines a number of gulp tasks that generates the files that go into a .spapp (AppManifest.xml, etc) and zips them up. Other tasks provide local serving of a client-side webpart.
3) Basic project structure based on inputs. See http://www.sharepointnutsandbolts.com/2016/07/web-part-manifest-bundle-json-framework.html for a rundown of the structure.
Webpack is utilized for module loading and bundling.
The entry point to a client web part is provided by a render() method.
In idiomatic javascript terms, how does the content of my web part get surfaced?
When a SPFx ClientSideWebPart is rendered, it loads the files provided in the web part json configuration and calls the “render()” function that is exported on the ‘entry’ class. This serves as the entry point to providing JS-based behavior.
The value of ‘this’ in the scope of the ‘render’ method contains a number of properties that can be used.
One of these properties is ‘domElement’ which is exactly as it sounds – the dom element that represents the body of the web part. Setting this.domElement.innerHTML property provides the html contents of the web part.
But what about frameworks like angular that ‘render’ the html for me?’
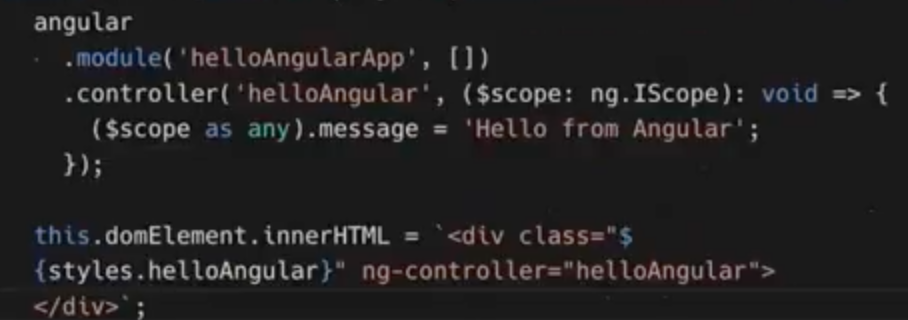
Remember that everything is running in JS. So, to get angular to work with the SPFx, after including the angular javascript files, one would initialize the angular app within the render method (or in any loaded JS) and provide this.domElement.innerHTML property with the desired html with Angular markup.
For instance:

Can I use the ClientSideWebPart outside of the tooling that MS provides, for instance, can I create an old-school web part definition that I upload to the web part catalog without using the add-in model?
There might be benefits to using the add-in model (reuse, discovery) but, yeah, absolutely, in fact the tooling does this for you, but then bundles it up in the .spapp

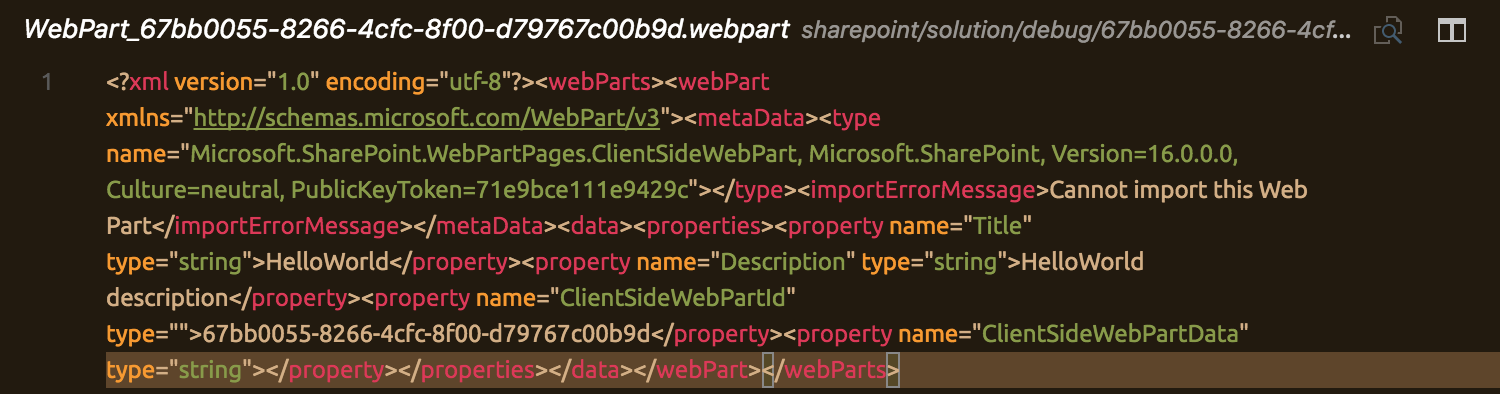
The namespace to include in your .webpart file is:
Microsoft.SharePoint.WebPartPages.ClientSideWebPart, Microsoft.SharePoint, Version=16.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c
The ClientSideWebPartId must be specified, and it’s currently unclear to me if it’s possible to set those values outside an add-in.
Can I use the webpart generated by the SPFx on an existing Web Part Page?
Yes. Currently generated by SPFx is just a plain ‘ol web part in the add-in model, just pre-loaded with JS goodness.
Should I place an emphasis on learning SPFx or client-side frameworks?
SPFx is a shim to any client side framework, so beyond the initial set up of a project, and defining/obtaining web part properties, the real emphasis is in building your add-in with whatever client-side framework you choose.
Which client-side frameworks should I learn with SPFx?
While the SPFx does utilize react, redux and flux, any client-side framework can be utilized with SPFx.
This includes “naked javascript” to jQuery to bigger stacks like Angular and React.
The SPFx does emphasize using TypeScript.
Does SPFx invalidate any current approaches with the add-in model, webparts or .aspx files?
No. As seen above, actually SPFx utilizes the add-in model to define the webparts you create and leverages the existing webpart framework in .aspx pages that’s been around since SP2010.
The official line from Bill Baer is that “The SharePoint Framework does not make obsolete nor deprecate the existing Add-In Model for SharePoint.”
I’m more of a idiomatic javascript guy, can I use the SPFx without Typescript? What about coffeescript, flowtype?
Sure, there may or may not be advantages to strong typing, but if you’re more comfortable using pure javascript or prefer another language that transpiles to JS you can – but keep in mind you’re going off the SPFx reservation.
Look at the js that SPFx generates for more info, but the key points are to extend the BaseClientSideWebPart prototype, providing a render() function and a propertyPaneSettings property.
It’s possible to release your own Yeoman template that simply uses ES6 or any transpiled language.
What benefits does the SPFx have over add-in parts, creating custom .aspx pages and other approaches that utilize client side techniques that we’ve utilized with SPO.
Good question… as you can see by now, SPFx actually leverages the existing add-in model and web parts. It does provide cross-platform tooling that gives you a standard project structure and abstracts away the configuration of a number of toolsets that are becoming standard when developing HTML/JS code (Webpack, Typescript/typings, etc…)
It would benefit oneself to learning these underlying technologies because at some point, one is probably going to need to touch them. (Or at least move code from SPFx Preview to RTM whenever that happens)
If this is MS’s way of forcing SP devs to get off the laurels and learn HTML+JS technologies then great.
What about the new “SharePoint Pages” experience?
Not sure – the current preview bits don’t indicate how the “New SharePoint Page Experience” fits in, nor what the migration path.
Looking at the @sharepoint\sp-client-preview module, it does make reference to a ClientSideWebPartManager, and a differentiation between “Classic” and “Client” pages.
There’s also workbench.aspx which imports a ASP.Net class called “ClientSidePage” – perhaps this represents the current state-in-time of the new pages experience being developed.
What about sharePoint WebHooks?
Doesn’t look like SharePoint specific webhooks have been made available yet, WebHooks as part of the MicroSoft graph are available (Outlook and OneDrive)
Wrap-up:
One shouldn’t feel ashamed for not looking at SPFx especially if one is currently is or has utilized any client-side frameworks. The bulk of the needed knowledge lies in actually building your app, so it’s probably a pragmatic approach to let the dust settle on the SPFx before making too much of a time investment.
Also keep in mind that the above will probably change, as the Github docs repo states:
“Note: SharePoint Framework web parts during preview are not supported for production use. The SharePoint Framework is currently available for use in Classic Pages within Office 365 Developer Tenancies. We’ll be expanding coverage to more Office 365 Tenancies over the coming months.”
